NuPhy Node75を買った
NuPhy Node75を購入しました。

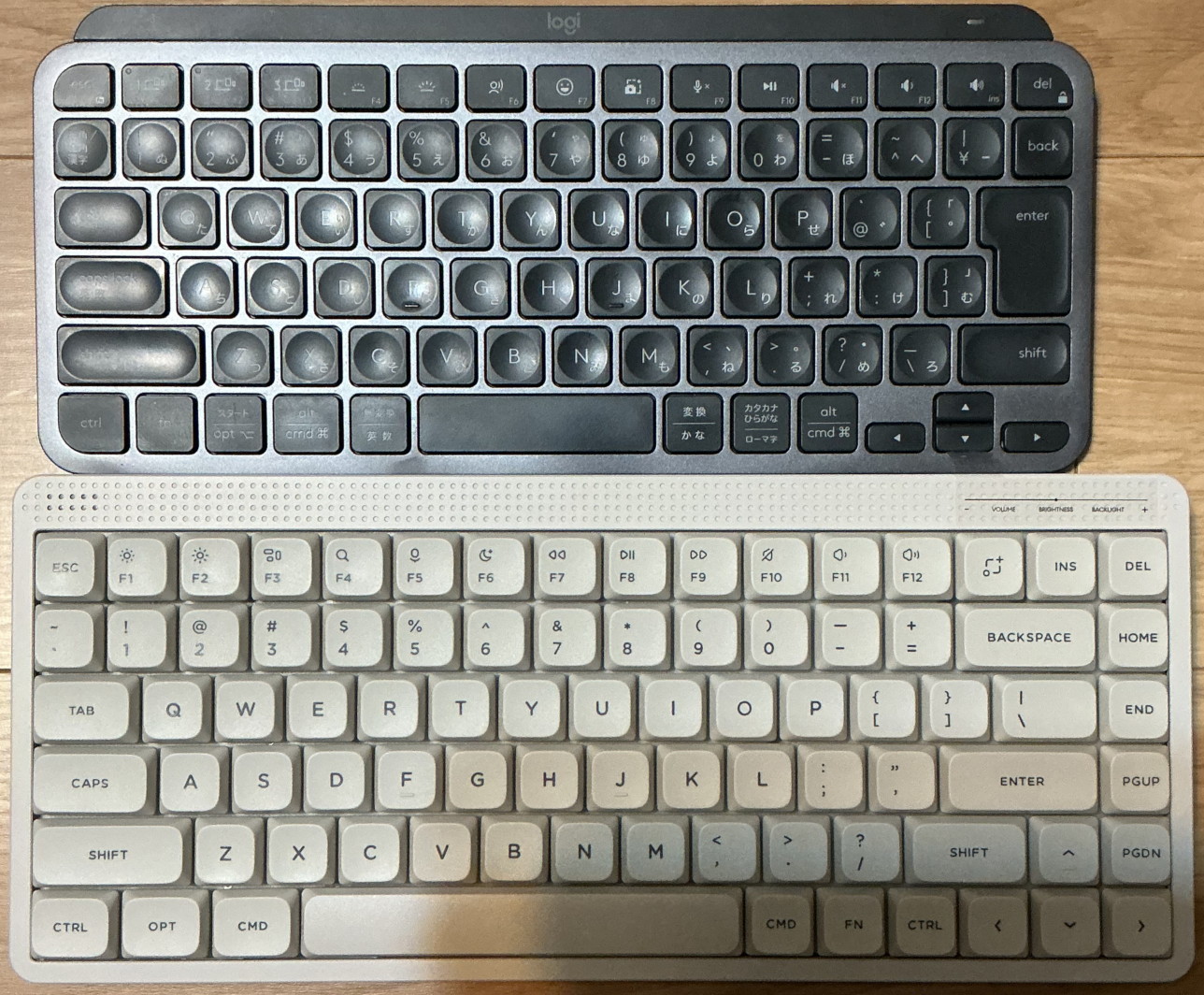
ここ1年くらいMX Keys Miniを使っていました。電池持ちも無茶苦茶良い(多分1年で1,2回くらいしか充電していない)し、接続性も良く、便利この上ないのだけど、ただキータッチやキー表面加工が気になりだしていました。
最近では、無線3セットかつ有線接続が可能なものがかなり一般的になっていますね。何か良さそうなのは無いかな、と思っていたところ、かなり良さそうに思えたので、AliExpressで注文。注文してから1週間程度で到着しました。
購入したのはLow Profile, Lunar White, Blush nanoバージョンです。
個人的にはキー数の多い日本語キーボードの方が利便性が高いと思っているので、現時点でUS配列しか無いのがちょっと引っかかったものの、ここは妥協。
先に書いたBluetooth 3セットかつ有線に加えて、専用USBドングルでの無線接続も可能と、これ以上は不要なレベルの接続性を備えています。
また、交換用の色付きのキー(商品写真に写っているもの)と、ご丁寧にキープラーも付属しています。
ひとまず、IME On/OffはCtrl+Spaceを割り当てました。
個人的にはそれほど必要性は無いのですが、キー割当も完全に自由自在で、バックライトの点灯方法などもカスタマイズでき、至れり尽くせりの機能性があると思います。
ここまでキータッチ軽くなくても良いかな、という印象はありますが、これはこれで心地よいと思います。
MX Keys Miniもそうなのですが、このキーボードも、キー表面が上下方向にほぼ平面になっています(チルトスタンドで角度はつけられる)。一方Realforceだと、上下方向に若干湾曲しており(このページのキーボード側面の画像を見るとよく分かる)、タイピングがさらに自然に行えるようになっています。これも打鍵感の良さにかなり影響するので、High-profileの方がよかったかも?と思ってしまいました。High-profileはそれに加えて最上段のFnキーが少し離れているのもポイント高いですね。
キー種類も3種から選べるので、英字キーさえ気にならなければ、MX Keys Miniより純粋に良いと思います。おすすめです。