前回の記事で、無料で個人サイトを作成するという
観点からGitLab Pagesがかなりイケてるサービスであるということを書きましたが、今回はもう少し具体的な方法を説明したいと思います。
2017/1/21追記: 下記では、最後のLet’s Encryptでの証明書が上手く設定できていません。
GitLabのシステムの問題では無いと思うのですが、下記"カスタムドメインの設定"、“証明書の設定"は
「こうすればできるはず」という意味での記載になります。
結局、Netlifyを使用することで所望の機能が実現できましたので、
そちらを記事にしています。–追記終わり–
前提
次のようなセットアップを考えます。
- 静的サイトジェネレータとしてHugoを使用する。
- GitLab Pagesにソースファイルをpushすると、CIでHugoを実行し、サイトを生成する。
- DNSレジストラで取得したドメイン名をGitLab Pagesのページに結び付ける。
- Let’s Encryptで取得した証明書をドメイン名に結び付ける。
ざっくりとした流れ
上記の構成をするための大まかな流れは次のようになります。
- GitLab上でアカウントを取得、Pagesプロジェクトを作成する。
- ローカル環境にHugoをインストールし、サイトが所望のように生成されることを確認する。
- PagesプロジェクトでのCIの設定を行い、上記URLでのサイト確認を行う。
- お名前.comなどのレジストラにてドメイン名を取得する。
- DNSのCNAMEレコード(www.domain.comでアクセスするような場合)、
あるいはAレコード(domain.comでアクセスするような場合)の設定を行う。
- Let’s Encryptから証明書を取得する。
- 証明書をPagesのプロジェクト設定にて追加し、HTTPSでアクセスできることを確認する。
Hugoについて
まずは公式サイトからHugoを手元のマシンにインストールしましょう。
最後はCIでHTMLはGitLab Pages上で生成するとしても、手元で結果を確認することは必須でしょう。
配布されているHugoバイナリは依存ライブラリを必要としないので、手元の環境と対応した
バイナリを展開すればインストール完了です。
Hugo Quickstart Guideなどを参考にして
お好みに合わせたページが生成されるところまで持っていきます。
CIの設定
プロジェクトのルートディレクトリに.gitlab-ci.ymlという名前でファイルをgitで追加します。
私の場合、概ね次のような内容で動作しています。
image: alpine:3.4
before_script:
- apk update && apk add openssl
- wget https://github.com/spf13/hugo/releases/download/v0.18.1/hugo_0.18.1_Linux-64bit.tar.gz
- tar xf hugo_0.18.1_Linux-64bit.tar.gz && cp ./hugo_0.18.1_linux_amd64/hugo_0.18.1_linux_amd64 /usr/bin/hugo
- hugo version
pages:
script:
- hugo
artifacts:
paths:
- public
only:
- master
簡単な説明
- image: alpine:3.4 軽量LinuxであるAlpine Linux上でCIを実行することを指定しています。
- before_script: Hugoをネットワーク越しに取得してインストールします。
- pages: GitLab PagesでCIの生成物を表示するには、pagesの記述が必要です。
- script: hugoコマンドを実行して、静的サイトを生成します。
- artifacts: hugoコマンドを実行すると、publicディレクトリに生成物ができるので、このディレクトリを指定します。
- only: masterにて、masterブランチにpushされたときだけpagesタスクが実行されることを指定します。
GitLabにpushすると、自動的にHugoが実行され、生成されるpublicディレクトリがPagesのページとして設定されます。
これでブラウザからサイトを表示することができるようになります。
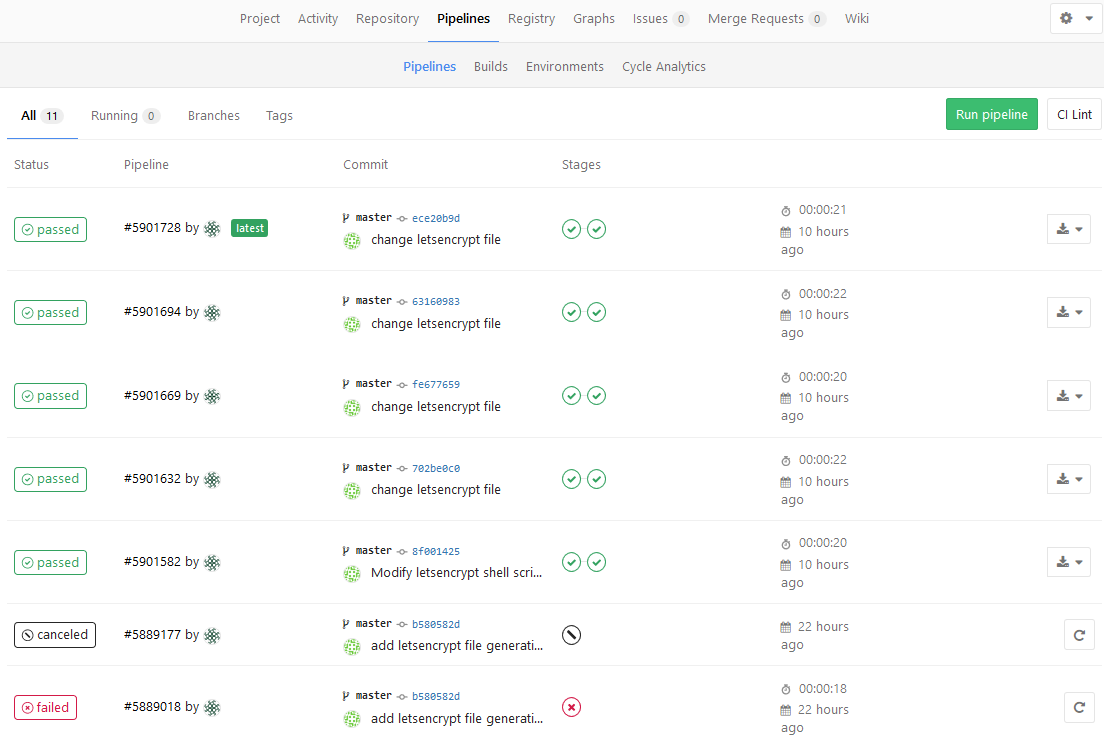
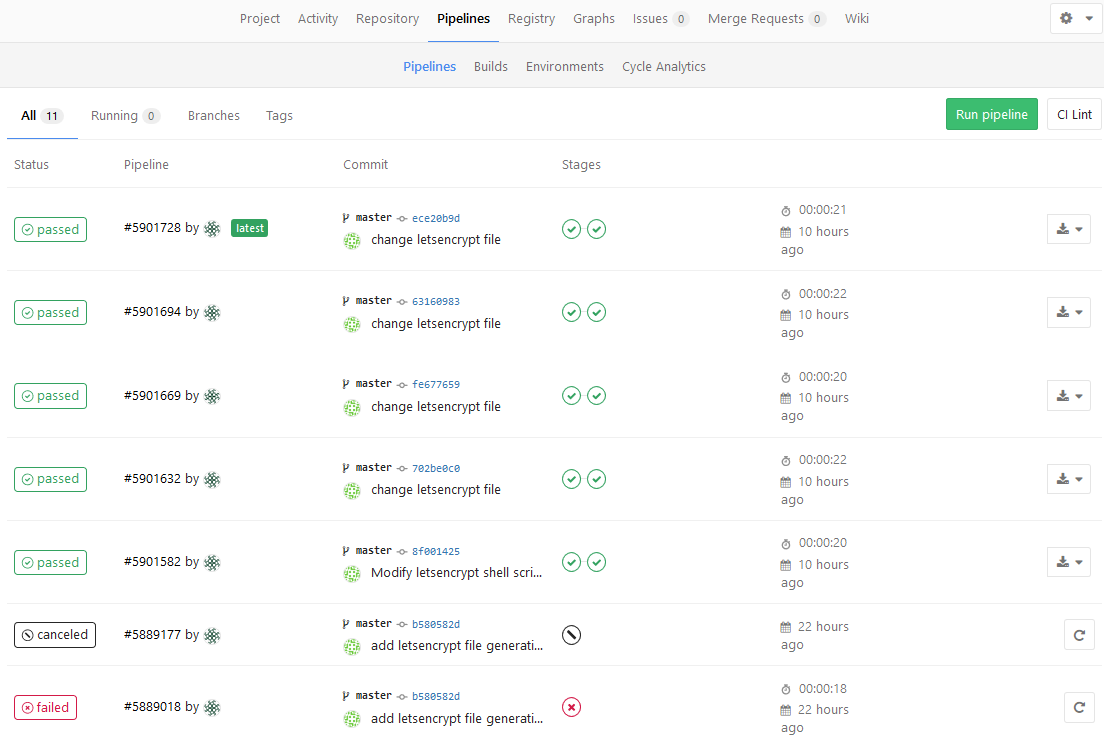
もしpushしてもサイトが表示されない場合、プロジェクトの上部にあるPipelinesをクリックし、
Statusが"passed"にっていることを確認してください(下図参照)。“failed"になっているときは、CIが
失敗していますので、.gitlab-ci.ymlを中心にpushしたファイルの内容を確認してください。
また、Statusが"pending"になっているときは、CIの実行待ちです。システムの負荷によっては、
完了まで10分以上かかることもありました。

カスタムドメインの設定
DNSのAレコードはGitLab.com Settingsに記されているIPアドレスを設定します(apexドメインを使用する場合)。サブドメインを設定するときは、CNAMEでprojectname.gitlab.io.を設定します。
Let’s Encryptでの証明書の取得
こちらについてはいろいろ参考となるページがあるので、そちらを参照してください(すいません、サボってます。
またの機会に追加するかもしれません)。ただ、Hugoでサイトを作る上ではまったのは、
Let’s Encryptから指定されるファイル名で指定された文字列を取得できるようにする際に、
Markdownでは上手く生テキストファイルが生成できなかったため、
.gitlab-ci.ymlのscriptでecho “内容” » 指定ファイル名 のように追記することで対処しました。
証明書の設定
Pagesの設定ページで、右上の”+ New Domain"を押し、ドメイン名と取得した証明書を入力して"Create New Domain"を押します。
参考ページ
公式ドキュメント: GitLab Enterprise Edition documentation GitLab Pages